|
||||
ProgrammixDiffusion Me Contacter |
||
XHTMLChapitre 00 Chapitre 01 Chapitre 02 Chapitre 03 |
||
|
Chapitre 00 : Avant de commencer...
Le succès du réseau Internet n'est plus à démontrer... Quelques centaines de millions de personnes ont maintenant accès aux informations qu'il renferme. D'abord prévu pour un usage strictement militaire, il s'est bien vite répandu à travers les populations, en faisant un outil privilégié pour le partage des informations. Le HTML (abréviation de Hyper Text Markup Language) est le langage de programmation vous permettant de réaliser des pages WEB. Sa maîtrise est indispensable pour toute création de sites, même dans un autre langage (PHP, etc...). Il s'agit de plus d'un langage universel : vos pages pourront être ouvertes sur n'importe quel ordinateur : Macintosh, PC, etc... sous n'importe quel système d'exploitation : Windows ou Linux. Et sa facilité d'apprentissage (aucune connaissance préalable n'est nécessaire) en fait une parfaite initiation à la programmation (bien qu'il n'y ait pas de boucles, etc...). Non, ce n'était pas une faute de frappe. J'ai bien noté HTML, et non XHTML. Sachez juste que le HTML est l'ancienne version du XHTML. Cette dernière version est très proche du HTML, mais est mieux pensé, comme nous le constaterons au fur et à mesure de ces leçons. Dans ce chapitre, nous verrons quelles sont les étapes nécessaires à la réalisation de pages personnelles. Nous ne commencerons pas réellement l'étude du XHTML, d'où le numéro de ce chapitre (00), mais nous verrons quelles sont les étapes nécessaires à la réussite d'un site Internet. Enfin, nous verrons le matériel nécessaire pour débuter sereinement le chapitre suivant. Une petite remarque : ces cours seront réalisés sous un environnement Windows. Mais, ils sont aussi valable sous Linux. Seuls les captures d'écrans et les logiciels utilisés ne seront pas les mêmes.
Cette étape est cruciale, et est bien souvent oubliée... En effet, bon nombre de gens commencent tête baissée à écrire des lignes et des lignes de codes sans savoir exactement où ils vont. Généralement, les sites réalisés par ceux-ci ne durent guère longtemps. Je vous conseille d'essayer au maximum d'avoir une idée précise de ce que vous faîtes. Donc, se poser les quelques questions suivantes ne peut être qu'utile !
Celle-ci est la plus importante. En effet, les Internautes viendront sur votre site car ils veulent y aller. Le contenu influencera donc sur le nombre et la qualité (c'est-à-dire la tranche d'âge, la profession, etc...) de vos visiteurs. Par exemple, si vous mettez des résultats de recherche sur l'électrostatique dans le vide, ne vous étonnez pas de ne pas voir beaucoup de monde. En effet, seuls les étudiants en classe scientifique, les chercheurs et éventuellement quelques curieux, viendront visiter vos pages. Ne vous étonnez donc pas de ne pas avoir des milliers de visiteurs par jour ! Mais, à la limite, il est peu important de cibler son public à ce stade. Cependant, il vaut mieux avoir une idée de ce qui sera visible. Un contenu trop restreint risque de limiter sérieusement les venues sur votre site. A l'inverse, un contenu trop large risque de vous poser quelques difficultés de mises à jour.
Comment souhaitez-vous faire passer l'information ? En utilisant des vidéos, des photos, des animations ou simplement avec du texte ? Ces informations auront un rôle dans le choix de votre futur hébergeur. En effet, la taille de ces différents médias n'est pas la même : une vidéo équivaudra à plusieurs milliers de lignes de texte par exemple.
Combien de temps êtes-vous prêt à passer pour votre site ? Mettre un site régulièrement à jour demande du temps. Ainsi, ne vous lancez pas dans un projet trop ambitieux si vous ne pouvez pas entièrement le terminer. Trop de projets restent inachevés aujourd'hui... Une bonne méthode consiste à se mettre à plusieurs pour la création d'un site. Ainsi, vos pages présenteront un contenu varié sans pour autant qu'elles vous prennent tout votre temps. Chacun programmant sa partie dans son coin, et le tout étant rassemblé ensuite.
Il est possible de programmer en XHTML sur n'importe quelle machine. Même les plus anciennes. Même si en dessous de 100 MHz, cela risque d'être assez long (uniquement le temps de lancer le navigateur Internet). Ainsi, si vous possédez un vieil ordinateur à la cave, vous pouvez le ressortir et lui redonner une utilité ! Passons à présent aux logiciels... Pour programmer en XHTML, il vous faut deux choses : un éditeur, et un navigateur. Cela dépend de votre système d'exploitation. Je ne parlerai que de Windows (les Linuxiens devant savoir se débrouiller...). Sachez cependant que je vous apporte quelques alternatives aux logiciels par défauts grâce à ceux proposés (voir plus bas pour plus d'informations). Les utilisateurs de Windows peuvent sans problèmes utiliser le bloc-notes, installé par défaut, en guise d'éditeur. Pour l'ouvrir, allez dans le menu Démarrer et cliquez sur Exécuter. Dans la fenêtre qui s'affiche, tapez notepad. Il existe d'autres manières d'ouvrir le bloc-notes, mais celle-ci a le mérite de fonctionner sur la plupart des versions de Windows. Quant au navigateur, c'est Internet Explorer (IE pour les intimes) qui est installé par défaut sur tous les systèmes Windows. Ce sera lui qui traduira le code pour afficher votre page. Cependant, il représente deux inconvénients majeurs : il est assez faible point de vue sécurité et n'a pas été mis à jour depuis 1999. Ainsi, si vous mettez des normes trop récentes, il ne saura pas quoi en faire... Ce qui est plutôt dommageable, non ? D'autres sont disponibles plus bas.
NotePad++ : Il s'agit d'une version évoluée du très basique bloc-notes. Elle vous permettra de colorer les mots-clés utilisés lors de la programmation de vos pages. Croyez-moi, cela semble inutile comme cela, mais cela deviendra vital par la suite ! De plus, il permet de cacher les parties de code qui ne nous intéresse pas, ainsi que d'autres petites surprises. Je vous le conseille donc vivement ! C'est avec lui que je ferai les différents tutoriaux XHTML. Lien officiel : Lien Opera : Un autre navigateur que Internet Explorer. C'est l'un des plus rapides (des tests ont été effectués). De plus, c'est l'un des seuls qui permet l'affichage vraiment en plein écran. Enfin, autre petite singularité bien utile pour les possesseurs d'ordinateurs portables qui n'aiment pas la souris : il est possible de faire Précédent ou Suivant en appuyant simplement sur Z ou X. Lien officiel : Lien Firefox :
Une autre alternative bien sympathique (tout comme la photo... ;) aussi à Internet Explorer. Notez que vous pourrez aussi choisir Mozilla, une autre suite Internet complète plutôt bien réalisée, bien que la connexion à certains sites soient un peu lente... Lien officiel : Lien
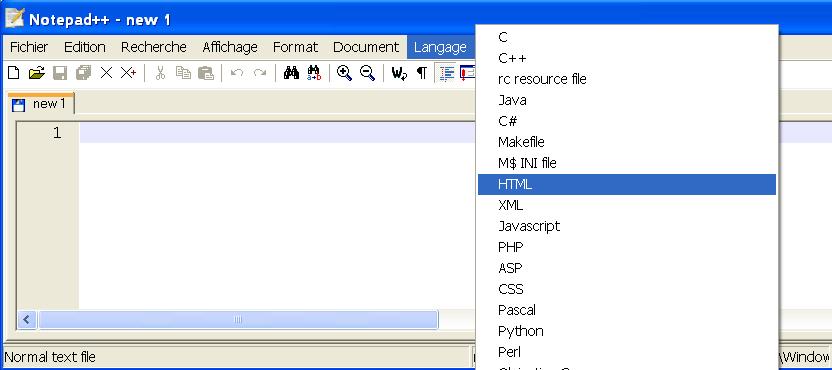
Après avoir téléchargé le logiciel, lancez le fichier d'installation. Choisissez la langue désiré ( français je pense... ) puis cliquez sur OK. Fermer toutes les applications ouvertes, et appuyez sur Suivant. Lisez les termes de la licence (oui, c'est un peu long, mais il le faut...). Faîtes Suivant. Choisissez un emplacement sur votre disque dur où vous souhaitez que le programme s'installe, puis Suivant. Vous arriverez sur un écran avec des cases à cocher. Laissez par défaut et faîtes Installer (ca change un peu...). Patientez un peu. Une fois l'installation terminée, cochez la case Lancer NotePad et cliquez sur Fermer. Regardons maintenant pour le configurer. Il n'y aura pas grand chose à faire... Allez juste dans la barre de menu, dans Langages. Puis, choisissez HTML. C'est tout ! Ce chapitre est maintenant terminé. Dans le prochain, nous verrons la structure minimale d'une page Web.
|
||
Site optimisé pour un affichage en 1024 * 780.
Toute reproduction partielle ou totale de ce site est soumise aux conditions indiquées dans la rubrique "Diffusion".
Hébergement : www.developpez.com, que je remercie pour la qualité de ses services.
Webmaster et designer : Sethpolma


 Télécharger ce chapitre au format *.pdf en cliquant
Télécharger ce chapitre au format *.pdf en cliquant 

![[Buy Opera!]](http://promote.opera.com/banners/opera/windows/ow-get-00-en-but1.gif)